반응형
강의를 1개라도 수강하는 학생에게는 수강 강의를 보여주고
수강하는 강의가 없다면 '현재 수강중인 강의가 없습니다.' 문장을 노출시키려한다.
<div class="container">
<h5 class="card-title">수강중인 강의</h5>
<div th:if="${courses_exist.isEmpty()}">
<h4>현재 수강중인 강의가 없습니다.</h4>
</div>
<div th:unless="${courses_exist.isEmpty()}" id="my-div" style="position:relative; ">
<iframe target="parent"th:src="${login_key}" id="my-iframe"> </iframe>
</div>
</div>- 강의 정보(courses_exist)는 list형식으로 되어있기때문에 `.isEmpty()` 메소드를 활용하여 조건문을 분기한다.
- th:if : 타임리프틔 조건문
- th:unless: th:if와 쌍을 이루며, if문의 반대상황에서의 실행을 정의한다. 여기서는 강의정보가 있다면, iframe을 통해 외부 페이지를 가져오도록 했다.
결과:
*수강중인 강의가 없을 때

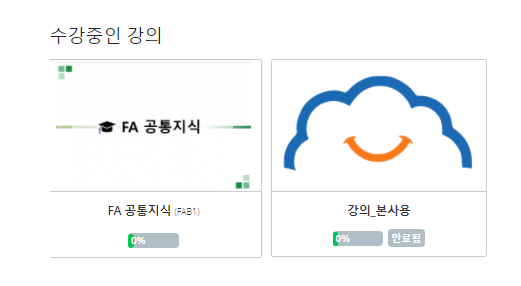
*수강중인 강의가 있을 때

'Study > SpringBoot' 카테고리의 다른 글
| [SpringBoot] 사용자- 게시글 one-to-many, many-to-one 관계설정 (0) | 2022.05.12 |
|---|---|
| [SpringBoot] 로그인 및 회원가입 처리 -(Spring Security 사용) (0) | 2022.05.11 |
| [SpringBoot] 문제해결: template might not exist or might not be accessible by any of the configured Template Resolvers (1) | 2021.11.18 |
| [SpringBoot]@Mapper (0) | 2021.10.10 |
| [SpringBoot] 서블릿 예외 처리 (0) | 2021.09.04 |